[コンプリート!] css チェックボックス デザイン変更 761525-Css チェックボックス デザイン変更
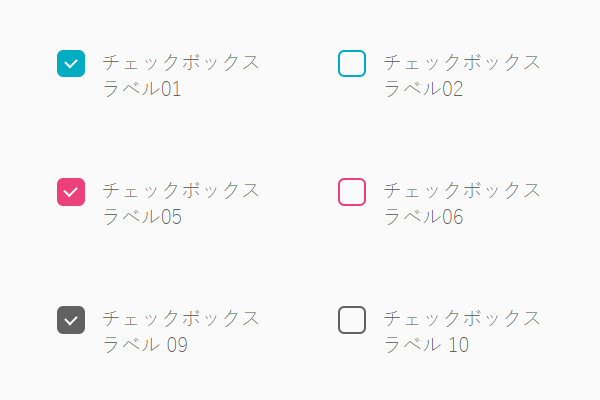
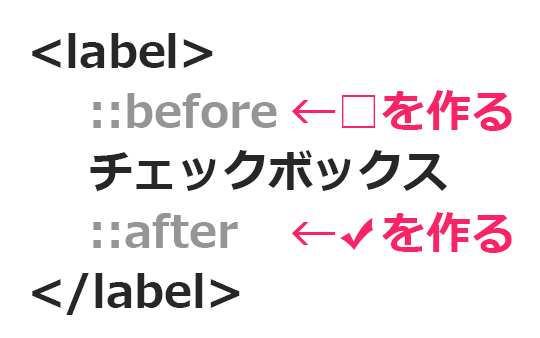
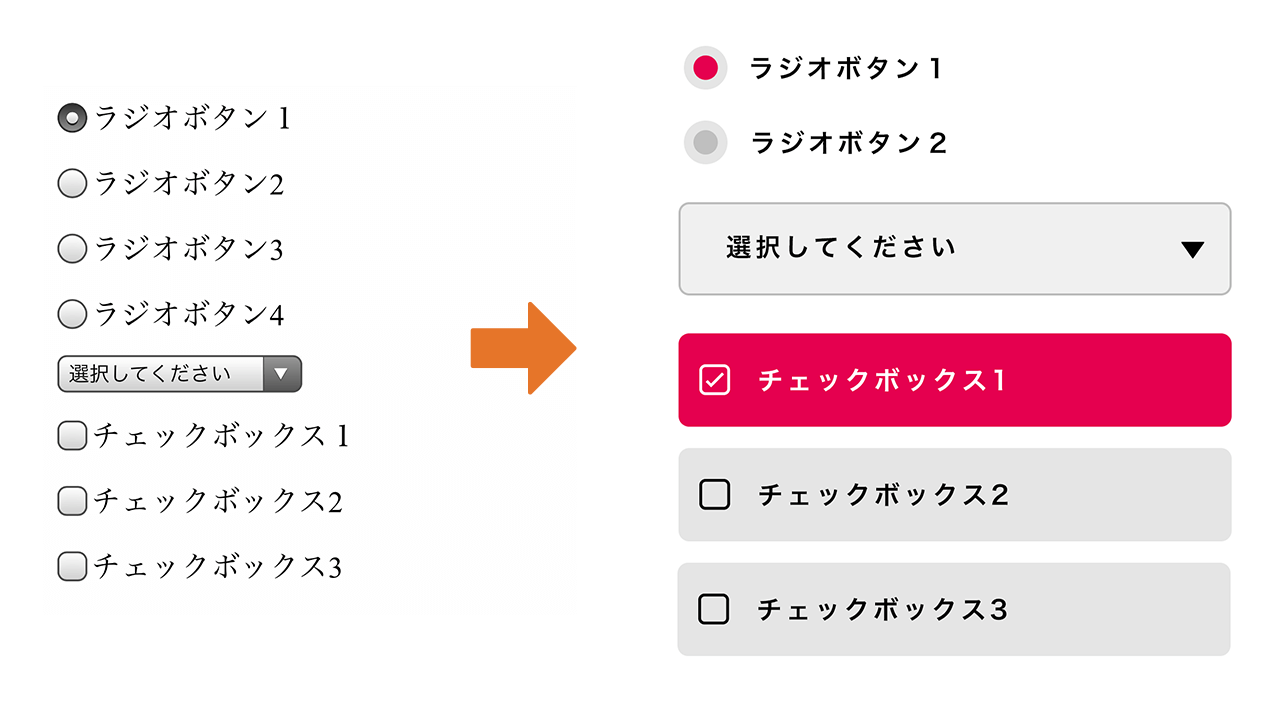
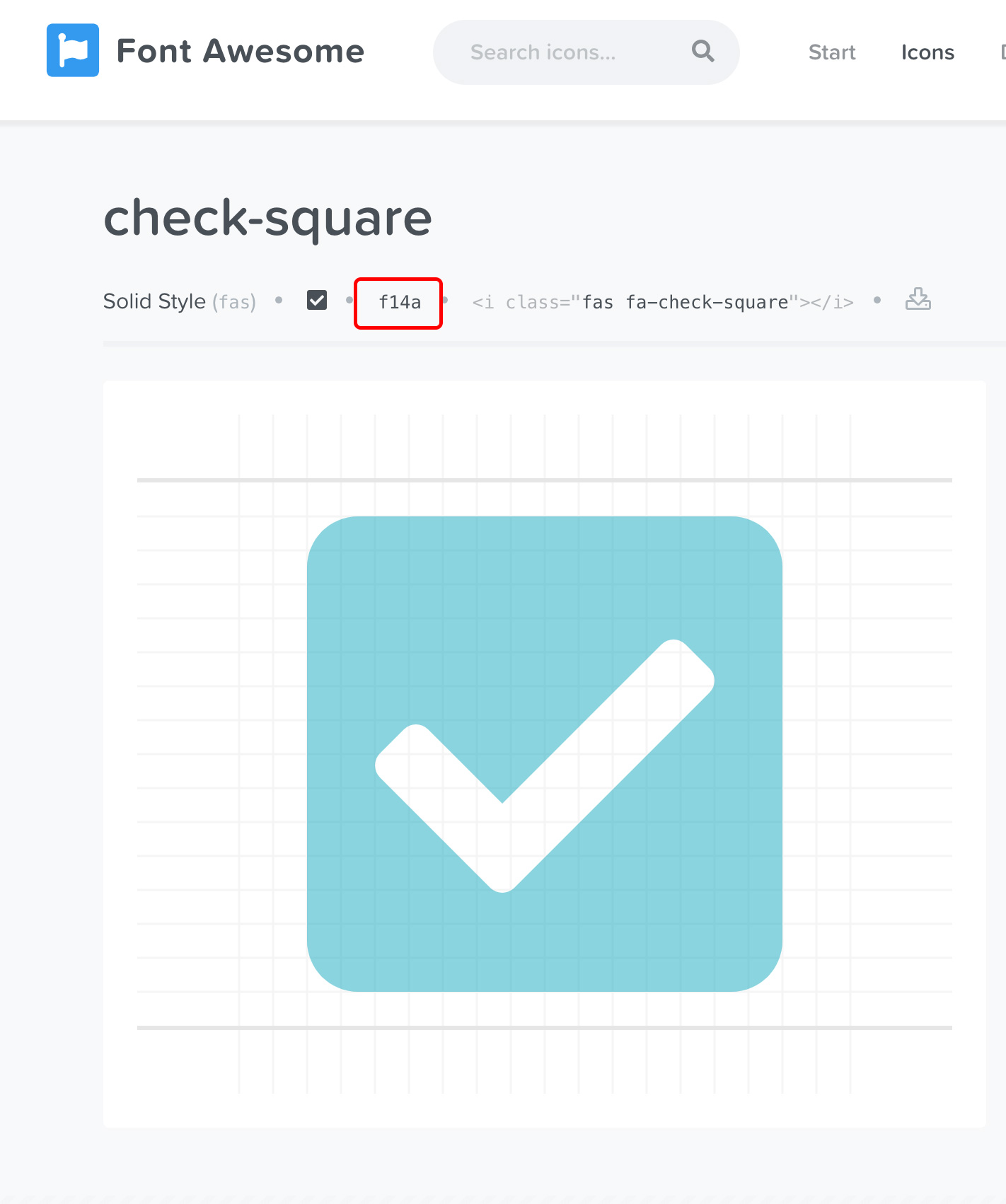
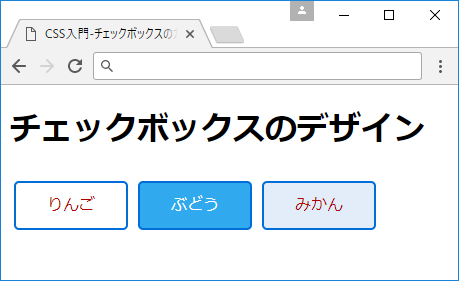
チェックボックスをデザインする チェック「checkbox」ボタンの見た目は簡単に変更することが出来ます。 当ページでは、簡単操作でチェックボックスをデザインできます。 普通のチェックボックス → CSSで変更すると 選択1 選択2 選択1 選択2ステップ visibilityhidden や opacity0 、 positionabsolute;left9999px などのCSSルールを使用して、デフォルトのチェックボックスを非表示にします。 before 要素を使用して偽のチェックボックスを作成し、空または空でないスペース '\00a0' ます。 チェックボックスが checked 状態 checked 状態で、チェックマークである content "\2713" ユニコード content "\2713" 渡します。 Add簡単cssアニメーション&デザイン選(ソースコードと解説付き) 黄色いエリアを縮めたり拡げたりしたい場合はこのパーセンテージを変更してください。 こちらも仕組みは前出のチェックボックス

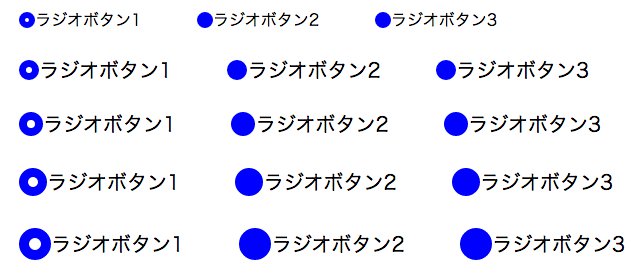
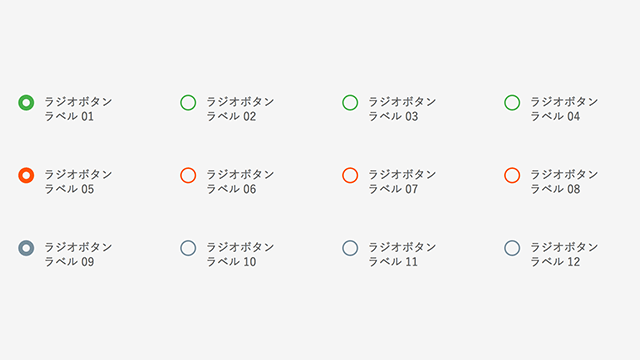
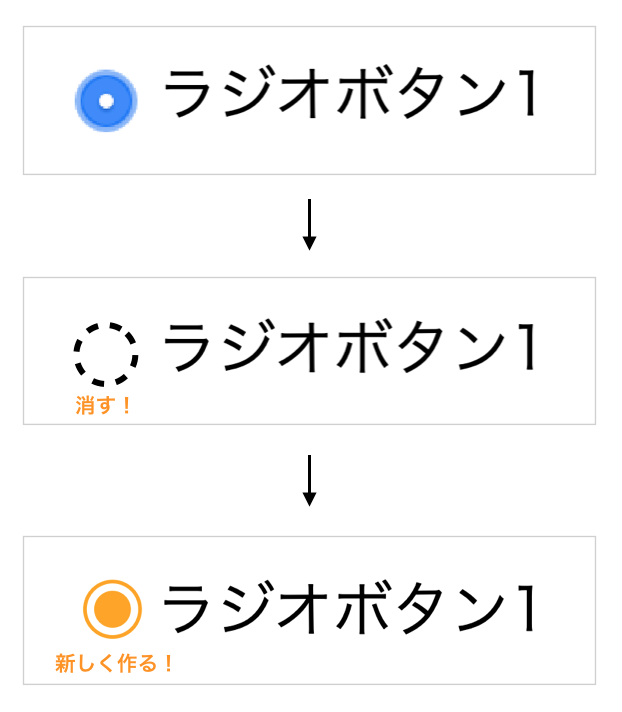
デザイン ラジオボタン チェックボックスの変更 Cssのみ
Css チェックボックス デザイン変更
Css チェックボックス デザイン変更-ラジオボタンをチェックした時にCSSに変更を加えるCSSの書式は以下の通りです。 inputtype="radio"checked label inputセレクタに「checked疑似クラス」をつけます。更に「 label」でinputタグに隣接する「labelタグ」のスタイルを指定する事ができます。Css 枠線 チェックボックス デザイン変更 CSSスタイリングチェックボックス (3)



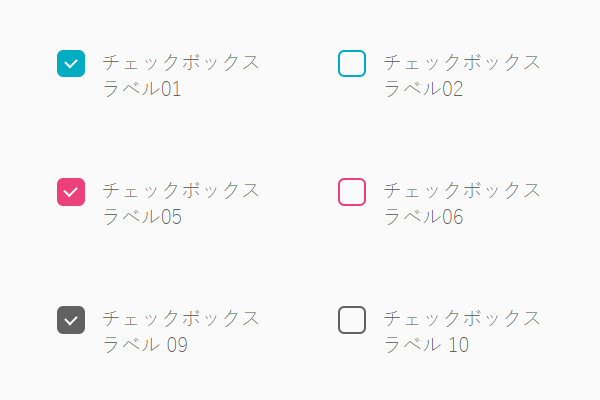
Css でチェックボックスとラジオボタンを装飾する方法 Sonicmoov Lab
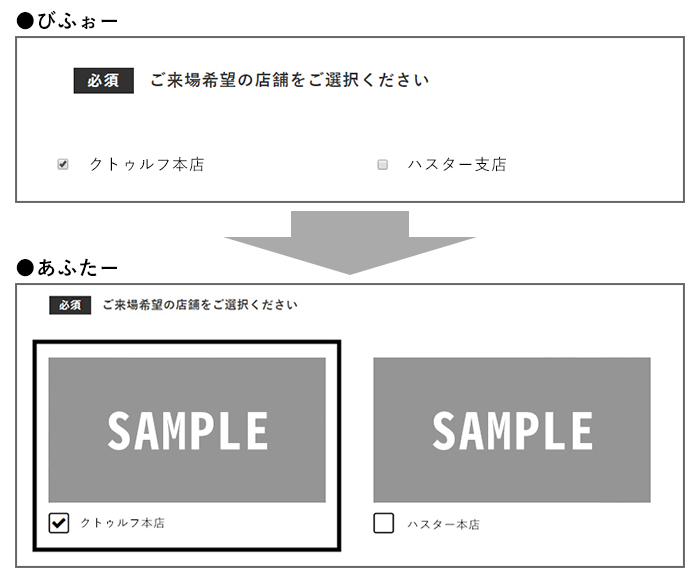
チェックをつけた場合にデザインが変わるようにするためには、 CSSの隣接セレクタを利用することで実現可能です。 以下のようにチェックされたラジオボタンやチェックボックスの隣のlabel要素という指定を行い、 背景画像の切り替えを行うことで擬似的に再現をしています。 // チェックがついたラジオボタン の隣 のラベルのスタイル form__radiochecked form__labelチェックボックスやラジオボタンをデザインする方法の1つをご紹介。 チェックボックスをデザイン 自体を非表示にします。 非表示にしてもチェック出来るようにする為、をタグで囲います。 チェックボックスを表示させる為、の後ろにCSS3の 隣接セレクタ、属性セレクタ、擬似セレクタの合わせ技で input type=checkboxchecked label の書式を駆使すると、スタイルシートだけでcheckboxやradioのデザインを変更できます。 CSS3のセレクタに対応していないIE8以下では 通常のラジオボタンやチェックボックスが表示されます。 radio 1 radio 2 checkbox 応用編で、 cssだけでラジオボタン
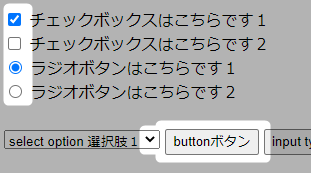
Input要素(radio, checkbox)のCSS radio, checkboxのボタンの形状やサイズをCSSで変更することはできません。marginやpaddingでボタンの間隔の調整は可能です。 select要素、option要素のCSS select要素は幅の変更のみ、すべてのブラウザ共通で可能です。その他のプロパティは変更してもブラウザによって無視される場合があります。



Cssとsvgでチェックボックスを装飾しよう Webクリエイターボックス



Css さまざまなデザインのチェックボックス ラジオボタンを美しく実装するスタイルシート Pretty Checkbox コリス



チェックボックスをcssで装飾してwordpress記事内で使おう コピペでok ぴょんなことから



Cssでチェックボックスとラジオボタンのデザインを変更する方法 霜月


ラジオボタンやチェックボックスのデザインを変更できる Icheck Js Programmemo



Jqueryとcssで作るiphone風ラジオボタン チェックボックス Webクリエイターボックス



Css3 チェックボックス ラジオボタンに色を付けてみる Ams スタッフブログ



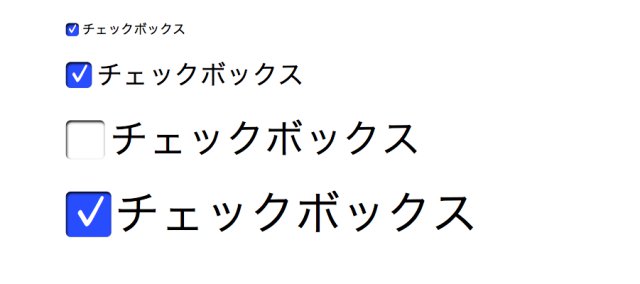
チェックボックスのサイズを1行で簡単に変更する方法 Itライフ



これはかっこいい Cssを使って一瞬でチェックボックスをオシャレなデザインに 大阪のホームページ制作会社ycom



Cssだけでチェックボックスをカスタマイズする方法 サービス プロエンジニア



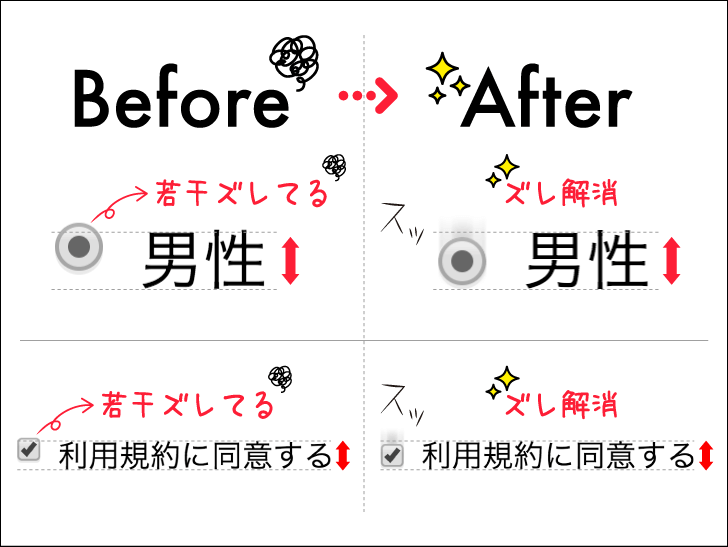
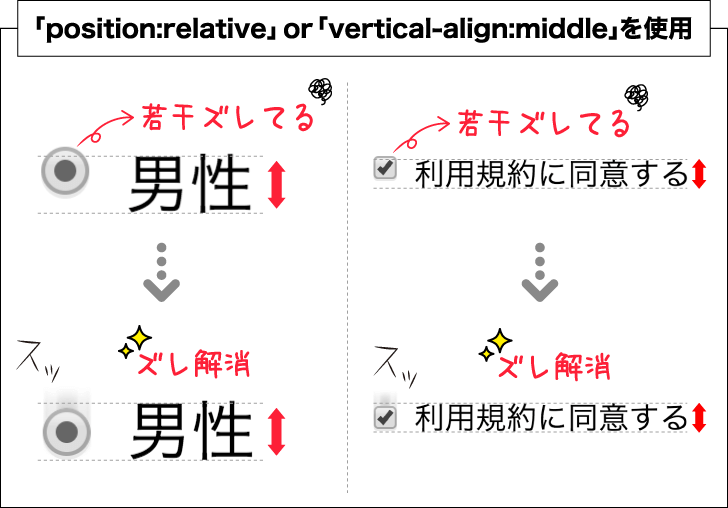
ラジオボタン チェックボックスの位置がテキストとずれる時の解決方法 Css 日曜 午後 六時半



Cssでチェックボックスとラジオボタンのデザインを変更する方法 霜月


Checkbox Or Radio のスタイルを変更するには クオリアシステムズ ブログ



Cssでラジオボタンの大きさを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録



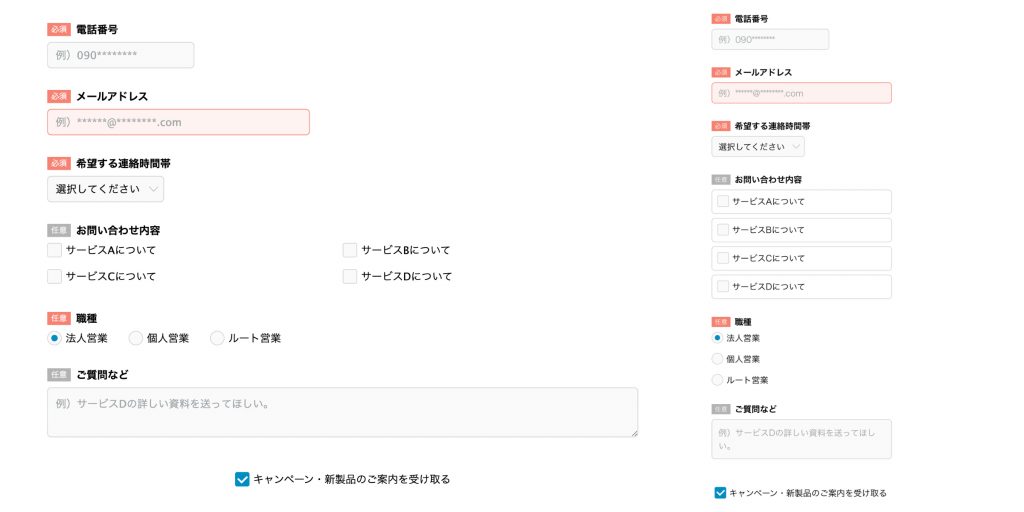
更新情報 問合せフォームがもっと自由でオシャレに 無料ホームページ作成クラウドサービス まめわざ



Cssでチェックボックスの色や形をデザインする方法 キノコログ



コピペok フォームをオリジナルデザインにカスタマイズしてみる ブログ 徳島のホームページ制作会社 有限会社データプロ



Cssでチェックボックスのサイズを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録



Css でチェックボックスとラジオボタンを装飾する方法 Sonicmoov Lab



コピペ可 Htmlとcssでチェックボックスのコーディング4選 Eclairのブログ



Css さまざまなデザインのチェックボックス ラジオボタンを美しく実装するスタイルシート Pretty Checkbox コリス



フォームのラジオボタンやチェックボックスとテキストのずれを揃える方法 Cssテクニック Acky Info



チェックボックスを大きくしたい Qiita



Cssでアプリ風チェックボックスをデザイン サンプルコード有 キノコログ



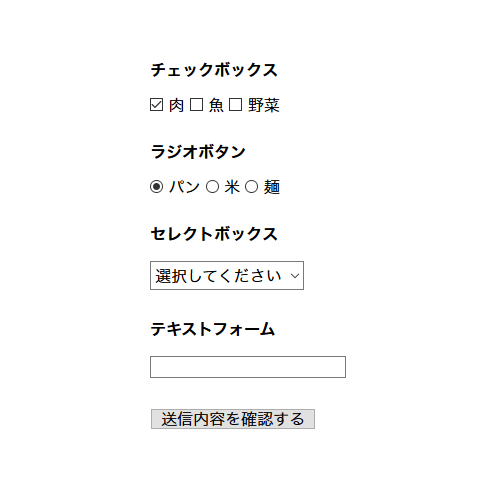
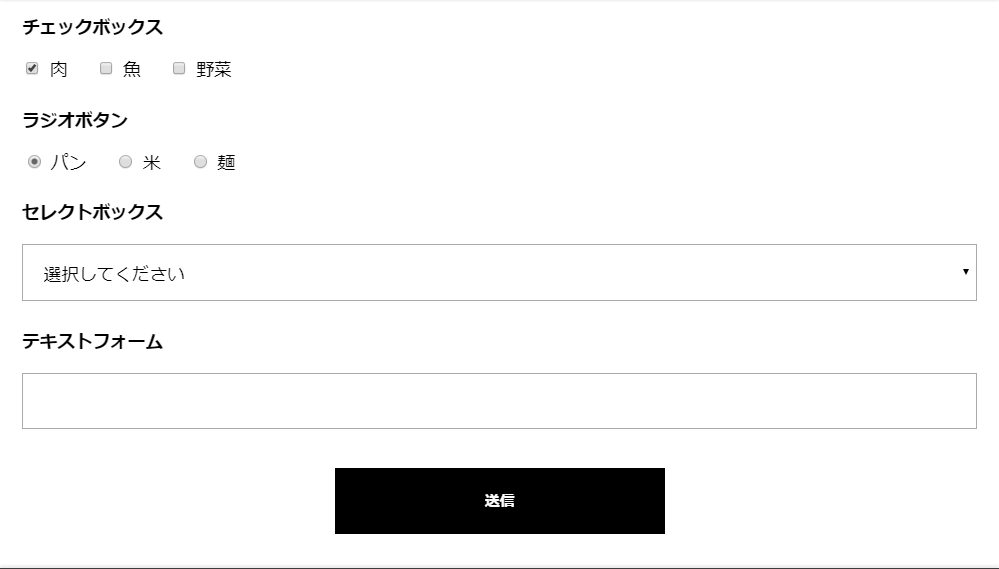
デザインサンプルで学ぶcssによるスタイリング フォーム ラジオボタン チェックボックス セレクトフォーム 編 1 4 Codezine コードジン



初心者でもわかる Cssでボタン風のチェックボックス作る方法 Qiita



コピペ Htmlのチェックボックス ラジオボタンをcssでデザインする方法 ぱんくずの道しるべ



Cssを駆使してラジオボタン チェックボックスをカスタマイズ 銀ねこアトリエ



Disabledにしたチェックボックスのデザインを変更する方法 さくらいらぼweb版 個人ブログ



コピペでできる Cssとhtmlのみでフォームのチェックボックスをわかりやすくするデザイン9選 Copypet Jp パーツで探す Web制作に使えるコピペサイト



チェックボックスをボタンに Cybozu Developer Network



コピペでできる Cssとhtmlのみでフォームのチェックボックスをわかりやすくするデザイン9選 Copypet Jp パーツで探す Web制作に使えるコピペサイト



Css でチェックボックスとラジオボタンを装飾する方法 Sonicmoov Lab



Efoとは 今すぐ実践 どこよりも詳しいフォーム改善方法を解説 Jajaaan



Fontawsomeとcssでラジオボタン チェックボックス セレクトのカスタマイズ Kishiken Com



Bootstrapのチェックボックスの大きさを変更する方法 Qumeruマガジン



スマートフォンサイトのチェックボックスデザインを色々と試してみました ケーワンプラス ケーワン エンタープライズstaffブログ



Cssでチェックボックスの色や形をデザインする方法 キノコログ



未分類 ページ 15 てまりのユニバーサルデザイン



Css チェックボックスにチェックを入れた時に要素に変化を付ける方法 Css擬似要素 擬似クラス Webデザイン の小ネタとtipsのまとめサイト ウェブアンテナ



コピペok フォームをオリジナルデザインにカスタマイズしてみる ブログ 徳島のホームページ制作会社 有限会社データプロ



Ui Jquery 画像の上にチェックボックスを重ねて表示する方法 Code Business



チェックボックスをおしゃれにするcssスニペット25選 アニメーションが刺さる Kodocode



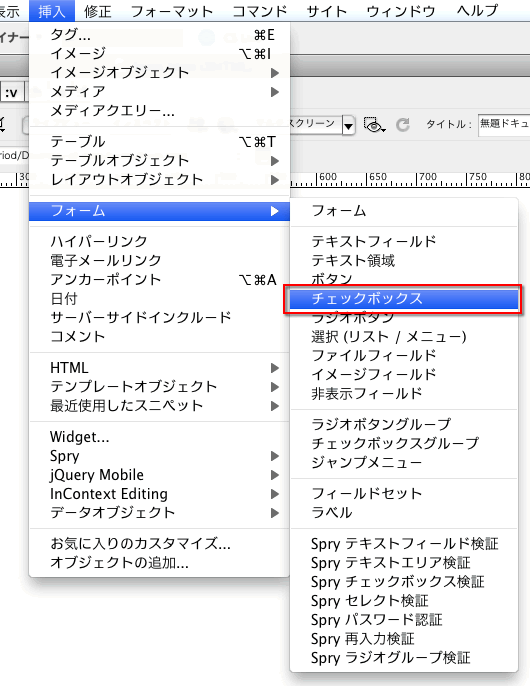
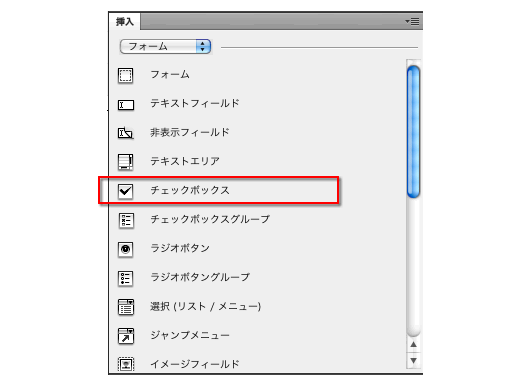
入力フォーム チェックボックス を入力するには Dreamweaverのはじめかた Dreamweaver Cs5 5編



チェックボックス Input Type Checkbox の使い方 Htmlリファレンス



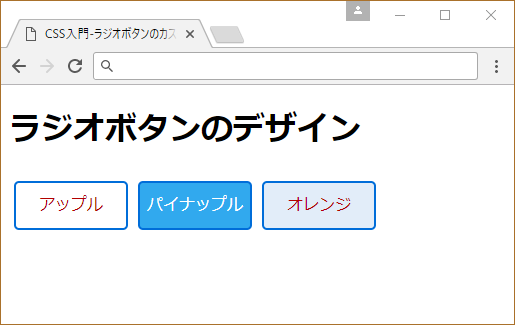
Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア



Css さまざまなデザインのチェックボックス ラジオボタンを美しく実装するスタイルシート Pretty Checkbox コリス



チェックボックス Input Type Checkbox の使い方 Htmlリファレンス



Checkboxやradioを大きなボタンで代替する じゃが



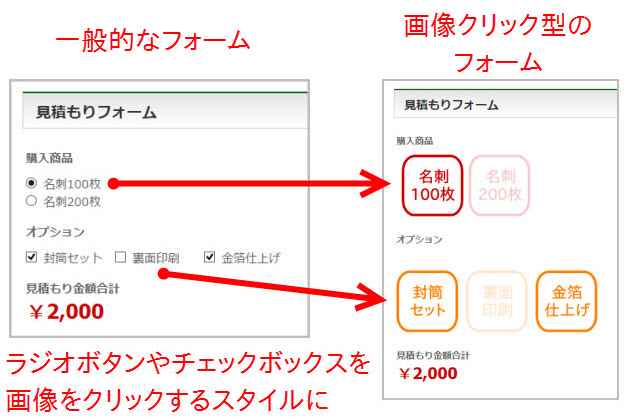
ラジオボタンやチェックボックスを画像クリック型にする方法 西沢直木のit講座



ラジオボタン チェックボックスの位置がテキストとずれる時の解決方法 Css 日曜 午後 六時半


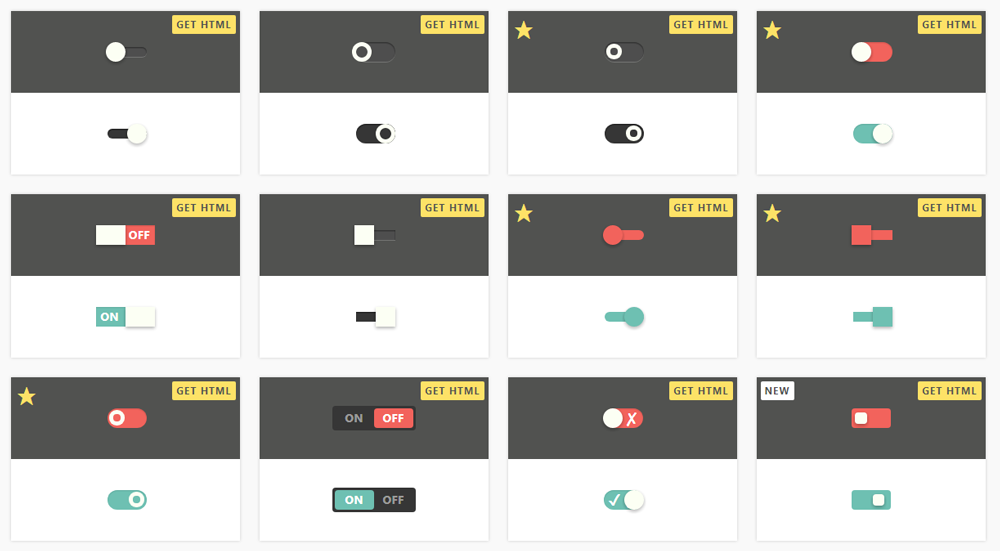
チェックボックスをcssでトグルボタン式にカスタマイズする方法 コピペok ゆうやの雑記ブログ



備忘録 Contact Form 7でチェックボックスのデザイン D Grip システム 制作部



スマートフォンサイトのチェックボックスデザインを色々と試してみました ケーワンプラス ケーワン エンタープライズstaffブログ



キーボード操作もできるアクセシブルなチェックボックスとラジオボタンをcssでカスタマイズする Tips Note By Tam



Wordpressのラジオボタンとチェックボックスをカスタマイズ 銀ねこアトリエ



Cssだけでチェックボックスをカスタマイズする方法 サービス プロエンジニア



Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる



Cssでチェックボックスの色や形をデザインする方法 キノコログ



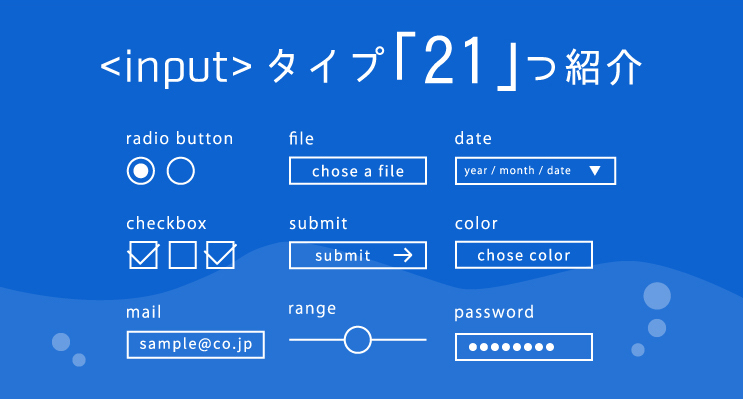
Input の使い方とtype属性の一覧をサンプル付きで紹介 Webliker



デザイナー必見 すごすぎるチェックボックスをコピペだけで実装 アニメーション好き必見 デシノン



Web Tips Plus Cssだけでcheckboxやradioのデザインを変更


Cssだけでcheckboxやradioのデザインを変更 Webdev



アクセシビリティを考慮した チェックボックスとラジオボタンのcssのサンプル ウェビンブログ



Ie11以上 マルチブラウザ レスポンシブ対応 Form要素のcssまとめ ファブリカコミュニケーションズ


Cssでラジオボタン チェックボックスをデザイン装飾する ホームページ制作の外注 下請け専門 Runland株式会社



デザイン ラジオボタン チェックボックスの変更 Cssのみ



ラベル要素をクリック反応させる方法 Designmemo デザインメモ 初心者向けwebデザインtips


かわいらしいチェックボックスライブラリ Pretty Checkbox がとても良い その他おすすめcssフレームワーク グローディア株式会社



スマートフォンサイトのチェックボックスデザインを色々と試してみました ケーワンプラス ケーワン エンタープライズstaffブログ


Cssベースのモダンなチェックボックスのデザインが満載 Css Checkbox Library Phpspot開発日誌



Css でチェックボックスとラジオボタンを装飾する方法 Sonicmoov Lab



Html Css チェックボックスのレイアウトを変更する方法 Ryu Web Blog


Css Css3 を使ってチェックボックスをデザインする設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ



入力フォームまわりの設定をcssのみで変更する方法



徹底解説 Cssでチェックボックス ラジオボタンをカスタマイズする方法を超絶優しく解説する セカヤサブログ



フォームのセレクトボックスとチェックボックス ラジオボタンをcssで装飾する Will Style Inc 神戸にあるウェブ制作会社



Wordpress Contact Form 7のチェックボックスの色やチェックアイコンなどのデザインをカスタマイズする方法 じゅんぺいブログ



Javascript を使わず Html と Css だけで Todo アプリを書く方法 Frasco



入力フォーム チェックボックス を入力するには Dreamweaverのはじめかた Dreamweaver Cs5 5編



Cssを使ってcheckboxやradioの見た目をキュートに変える方法 三重県のデザイン会社 エコムクリエーション



Css チェックボックスのサイズと位置を調節する One Notes


Css Jqueryでチェックボックス ラジオボックスをオリジナルデザインのボタンにする Webopixel


チェックボックスやラジオボタンを大きくする方法 小粋空間



スマートフォンサイトのチェックボックスデザインを色々と試してみました ケーワンプラス ケーワン エンタープライズstaffブログ


Cssだけでradio Chackboxをカスタマイズする内容ってほとんどがhtml構造気持ち悪いよね Nanndemoiikara S Diary



Cssでラジオボタンとチェックボックスをフラットデザインにカスタマイズ Kishiken Com


Checkboxのデザインを任意の画像で変更する考え方と実装方法 鶏口牛後な日々



Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts



徹底解説 Cssでチェックボックス ラジオボタンをカスタマイズする方法を超絶優しく解説する セカヤサブログ


Input の使い方とtype属性の一覧をサンプル付きで紹介 Webliker



Mw Wp Formのcheckboxとradioを好みのデザインにカスタマイズ



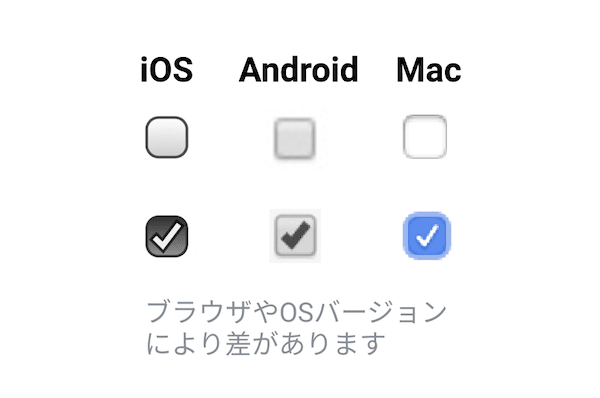
Chromeアップデート チェックボックスやラジオボタン等のデザインが突然変わった 青色が付いた について



アニメーションが好きな人必見 差がつくチェックボックスデザイン Html Css デシノン



Css Cssだけで作るアコーディオンメニュー Webdesignday



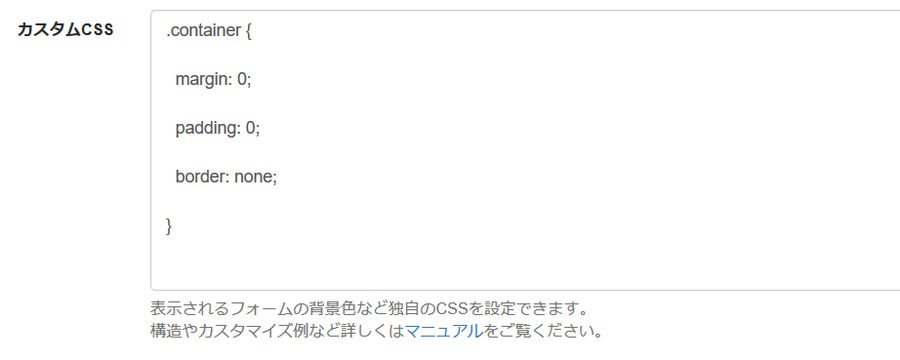
フォームを独自 Css でデザインする マニュアル Movabletype Net フォーム



Css さまざまなデザインのチェックボックス ラジオボタンを美しく実装するスタイルシート Pretty Checkbox コリス


かわいらしいチェックボックスライブラリ Pretty Checkbox がとても良い その他おすすめcssフレームワーク グローディア株式会社


Cssでラジオボタンとチェックボックスにスタイルを当てる Qiita


Kintoneライクなスタイルシートの利用 Cybozu Developer Network


コメント
コメントを投稿